| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 정답
- c
- 3판
- 원 둘레
- ㅔㄴ트 안잉
- JavaScript
- eslint
- 백엔드 개발자 #로드맵
- perpect C
- 원 면적
- PERPECT
- 티스토리 커버이미지 변경
- 점프 투 파이썬 #패키지 # 비전공자
- getchar()
- 연습문제
- 합
- putchar()
- Chapter3
- 비트마스크
- +연산자 의미
- 오류
- 풀이
- 실습예제
- 3강
- () (+) 차이
- perpectC
- 평균
- eslint 쉼표필요 오류
- 3장
- 쉼표필요
- Today
- Total
옥수수와 식빵 그리고 코딩
30. 객체 본문
배열 ; 순서에 따라 정보를 정리정돈, 정보를 담는 그릇, 정보가 순서대로 저장됨.
객체 : 정보가 순서없이! 저장됨. 다만 체계(이름)는 필요함
그런데 무작위로? ㄴㄴ 안됨.
1. 객체의 문법
객체를 만들 때 사용하는 기호를 object literal (명칭 안중요)이라 함. 배열은 [대괄호], 객체는 {중괄호} 사용
객체 만들기
객체를 만들 때는 냅다 배열처럼 중괄호 안에 {"egoing"}이렇게 쓰면 안됨. 이름이 같이 있어야 함.
프로그래머 - 이고잉 이런식으로
그럼 이 배열은
cowokers라는 배열에 egoing이라는 정보를 programer라는 딱지를 붙여서 저장한 것으로 해석할 수 있따.
객체 읽기
coworkers.programer에서 .은 object access operator라고 불림.
즉, coworkers객체에 접근하는 오퍼레이터라는거임.
객체 쓰기
이미 만들어진 객체에 추가하려면?
이렇게 추가하면 됨
이름(딱지)에 띄어쓰기(공백)가 들어가는 저장명을 추가하고 싶다면?
일단 문법적 오류임. 하지만 우리는 늘 해결방안이 있다. 배열에서 정보를 가져올 때 대활호를 쓰듯이 대괄호를 사용하면 문제를 해결할 수 있음.
배열을 생각하면서 대활호를 쓰고 그 안을 따옴표를 감싸주면 안에 띄어쓰기가 있더라도 똑같은 효과를 낼 수 있다.
대신 공백문자가 있기 때문에 객체 가져오기를 할 때도 똑같이 . 뺴고 대괄호를 써야한다!
2. 반복문
생선된 객체에 어떤 데이터가 있는지 모조리 가져와야 하는 경우
제일 중요한걸 한다! 어떤거? 검색 ㄱㄱ
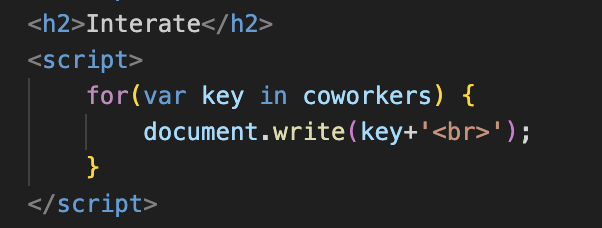
javascript object iterate
for은 쓰면 coworkers라는 변수가 가리키는 객체에 있는 key값들을 가져오는 반복문.
coworkers의 키를 하나하나 변수값으로 꺼내서 {중괄수}안에 있는 코드를 실행해 주는 명령이 for이다.
key값은 우리가 원하는 정보에 도달할 수 있는 열쇠, 앞에서 딱지라 불렀던 것.
배열에서는 순서대로 정리되어 있기 때문에 인덱스 [0], [1] 이렇게 불렀음.


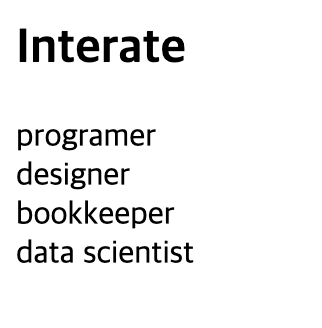
key 값을 변수로 내보냄.


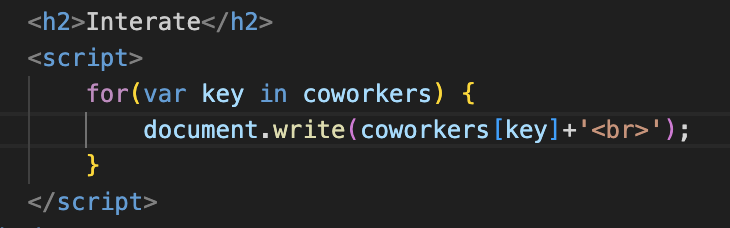
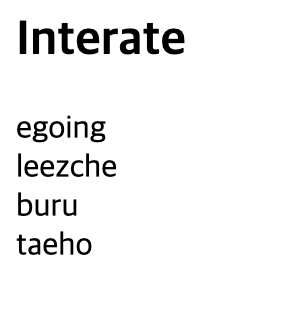
key 값 안에 저장된 값들을 내보내 줌. 단 변수가 아니기에 순서는 보장하지 않음.
<script>
for(var key in coworkers) {
document.write(key+' : '+coworkers[key]+'<br>');
}
</script>두개 합친 것.
'2023 > 생활코딩' 카테고리의 다른 글
| 33. 객체 활용 (0) | 2023.10.04 |
|---|---|
| 30. 객체 (0) | 2023.10.04 |
| About Github (0) | 2023.10.02 |
| 29. 객체(object) (0) | 2023.09.30 |
| 28. 함수 활용 (실습) (0) | 2023.09.29 |


