Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- getchar()
- 합
- () (+) 차이
- PERPECT
- +연산자 의미
- 티스토리 커버이미지 변경
- 점프 투 파이썬 #패키지 # 비전공자
- 원 면적
- JavaScript
- 3강
- 3장
- 비트마스크
- 3판
- 연습문제
- c
- 평균
- 원 둘레
- 풀이
- eslint
- 쉼표필요
- perpect C
- 백엔드 개발자 #로드맵
- Chapter3
- perpectC
- 실습예제
- ㅔㄴ트 안잉
- 오류
- 정답
- putchar()
- eslint 쉼표필요 오류
Archives
- Today
- Total
옥수수와 식빵 그리고 코딩
JavaScript 15 comparison operation & Bolean (비교연산자와 불리언) 본문
죽지도 않고 다시 돌아온 옥코식이!
농담은 이쯤하고 바로 시작하지.
program의 어원 : 중세 유럽 음악순서 프로그램을 짜던 것에서 비롯.
시간의 순서에 따라 작동하는 것이 프로그램의 본질
따라서 정적인 상태로 존재하는 html은 프로그래밍 언어라고 하기는 힘들다.
하지만 javascript는 사용자와 상호작용 즉, 시간의 순서에 따라 움직이기 때문에 프로그래밍 언어이다.
때문에 더 편리하게 기능하기 조건문, 반복문, 비교문 등 등 다양한 기능 수행이 가능함.
여기서는 비교연산자와 불리언을 정리.
계속 헷갈리는거!!
javascript는 html 기본코드의 body안에 <script>코드 안에 있어야 함!!!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
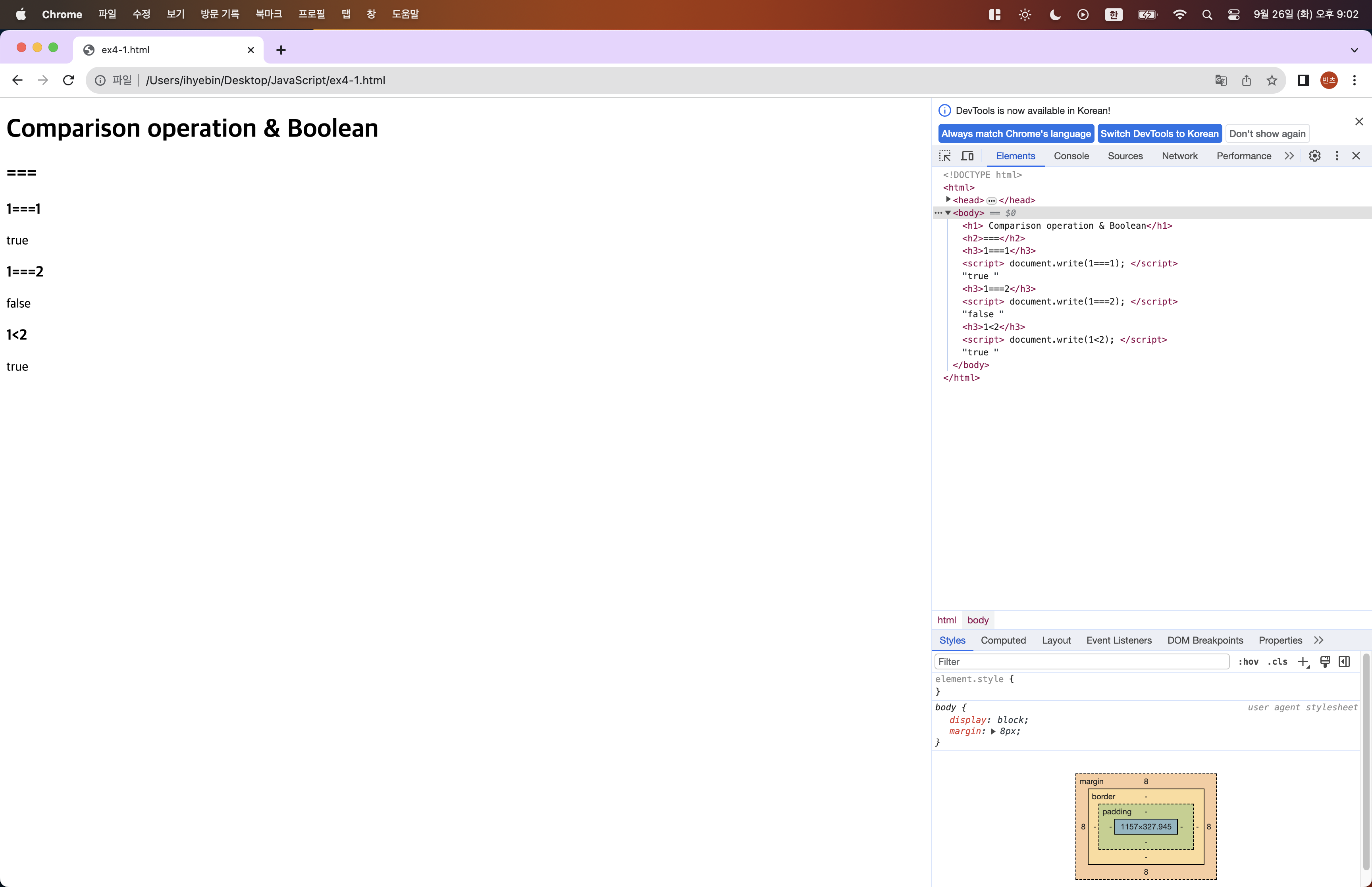
<h1> Comparison operation & Boolean</h1>
<h2>===</h2>
<h3>1===1</h3>
<script>
document.write(1===1);
</script>
<h3>1===2</h3>
<script>
document.write(1===2);
</script>
<h3>1<2</h3>
<script>
document.write(1<2);
</script>
</body>
</html>
이 코드에서 알게된 점
=== : 비교연산자(이항)
그냥 <만 쓰면 비교기호기에 문자로 < 그대로를 나오게 하고 싶으면 %lt; 을 대신 써야 함 (little의 약어)
그러면

이렇게 나옴
참고
데이터 타입 정리
데이터 타입은 3가지
Numer : 말 그대로 숫자
Stiring : 문자
Boolean : 불리언. ture(1), false(0) 두가지 값만 존재함.
'2023 > 생활코딩' 카테고리의 다른 글
| 21. 반복문(loop) (0) | 2023.09.27 |
|---|---|
| 20. 배열(JavaScript) (0) | 2023.09.27 |
| 19. 리팩토링, 중복의 제거. (1) | 2023.09.27 |
| 18강. 리팩토링 중복 제거 + 자바스크립트 이해 (0) | 2023.09.27 |
| 16. 조건문 (0) | 2023.09.27 |
Comments

