린트 설치
린트를 설치한 줄 알았는데..? 난 설치한게 아니었다.!
https://velog.io/@2wndrhs/알아두면-쓸데있는-ESLint-Prettier-설정-방법
알아두면 쓸데있는 ESLint & Prettier 설정 방법 (feat.우아한테크코스)
VSCode에서 ESLint & Prettier 설정하기 (feat.우아한테크코스)
velog.io
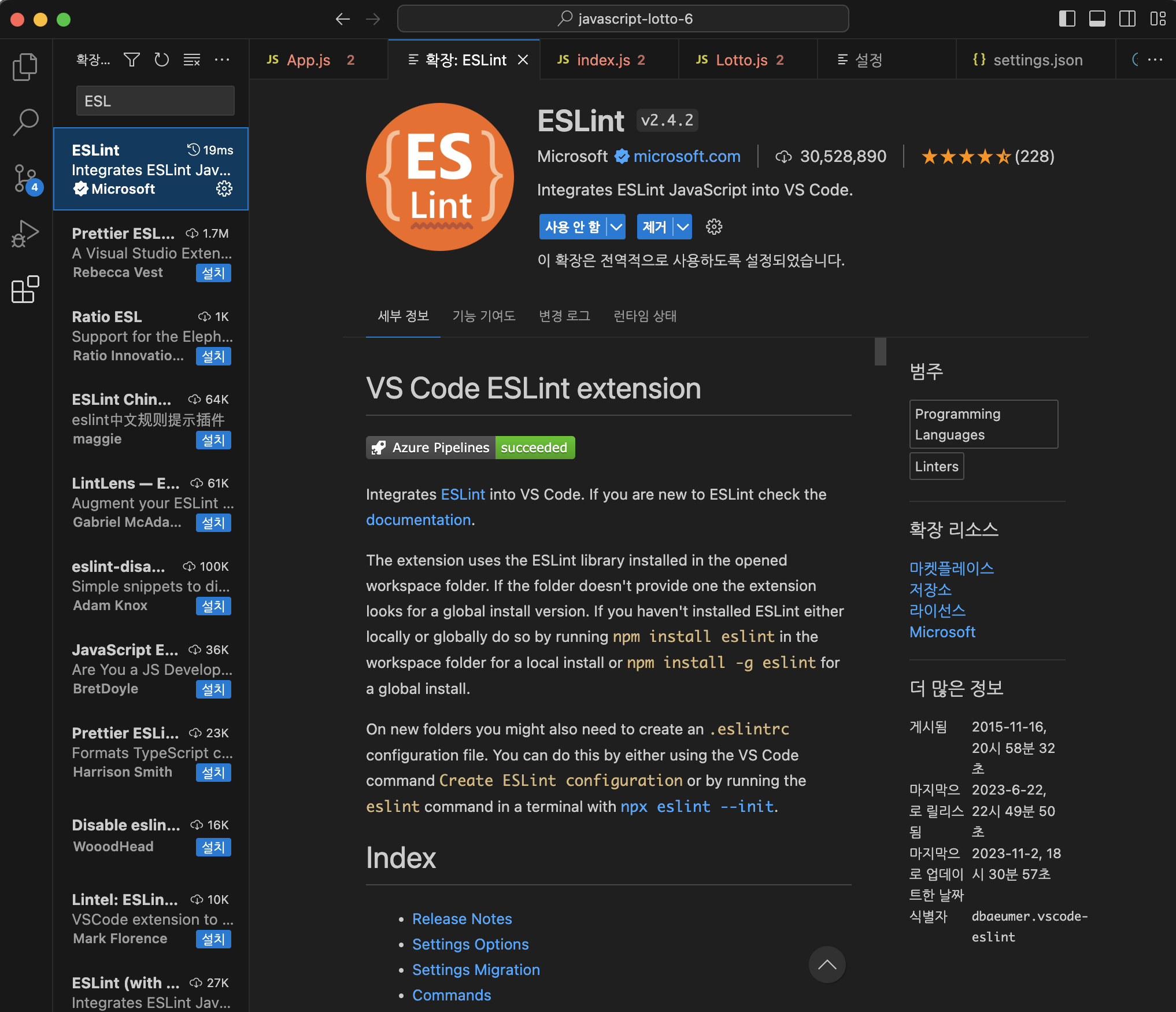
여기 참고해서 설치까지는 다 했는데 알고보니
vscode확장자도 설치했어야 하는 것!
...난 뭘 쓴것인가?
아무튼

설치 해 주고

..? setting.json파일이 뭐죠..?
당황. 그저 당황.
모를 때는? 구글링이다~!
검색해보니 vscode 환경설정 파일 이름이더군요.
https://upstonekr.tistory.com/55
맥 vscode 설정. setting.json 파일 수정하기
구글링에 삽질하고 아무것도 아닌데 시간낭비하고 그 시간이 아까워서 정리함 : 삽질정리 vscode 익스텐션, 플러그인들이 정상작동을 안 하는 것 같아 열이 좀 받았다. 이거 참 손꼽히는 프로그램
upstonekr.tistory.com
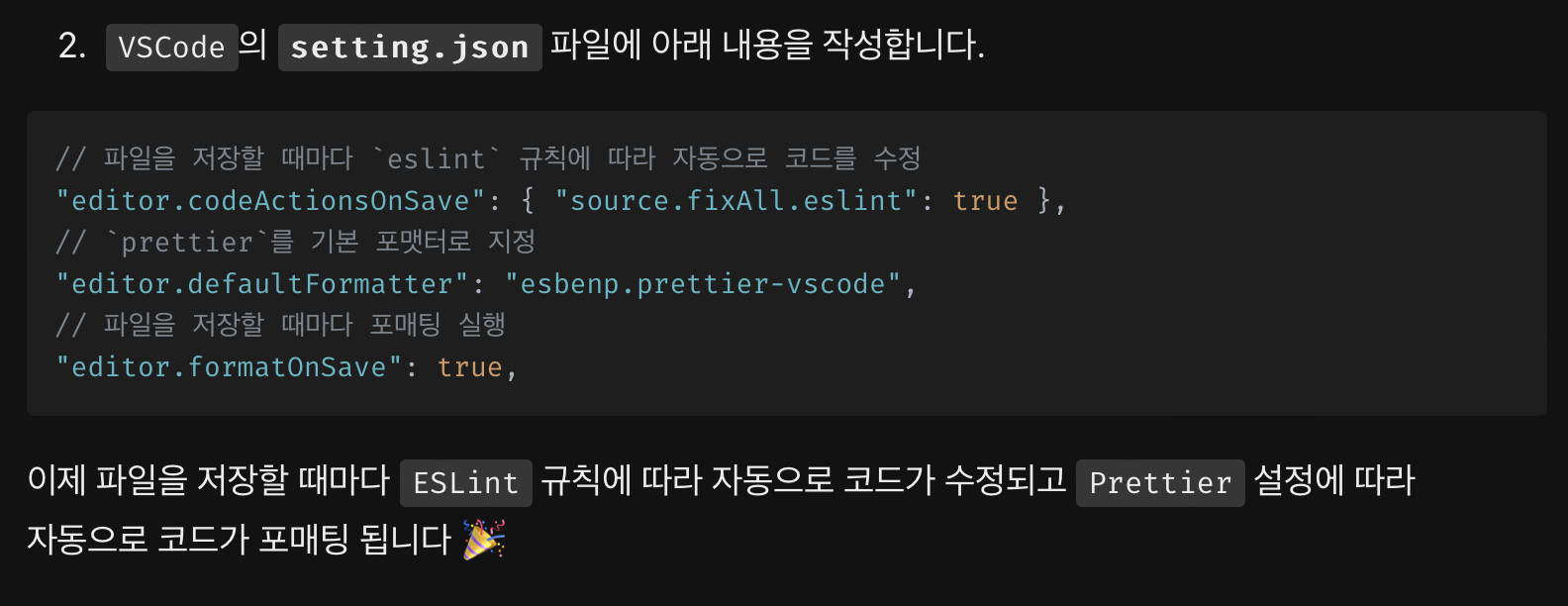
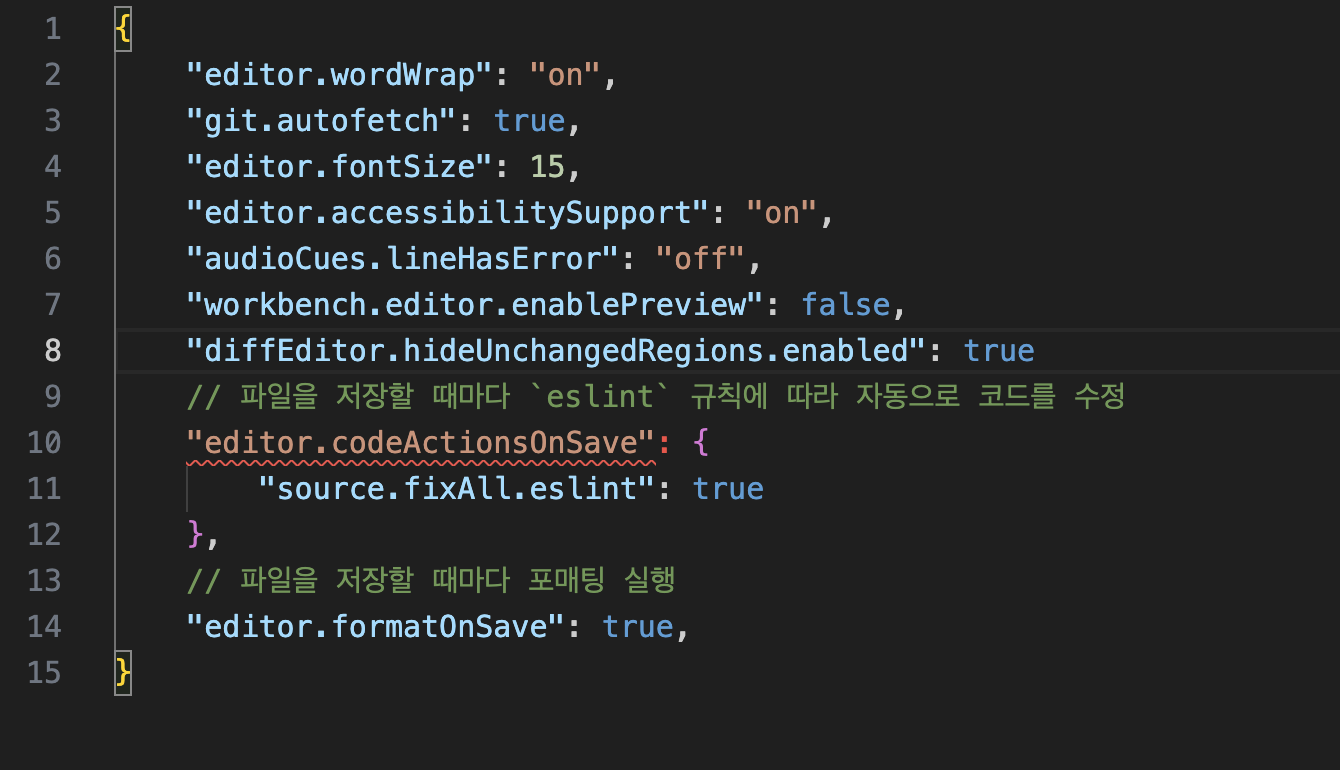
여길 참고해서 원파는 코드를 입력하는데 저는
// 파일을 저장할 때마다 `eslint` 규칙에 따라 자동으로 코드를 수정
"editor.codeActionsOnSave": { "source.fixAll.eslint": true },
// 파일을 저장할 때마다 포매팅 실행
"editor.formatOnSave": true,prettier은 설치를 안해서 두개만 했습니다.
그렇게 행복하게 마무리..인줄 알았으나..
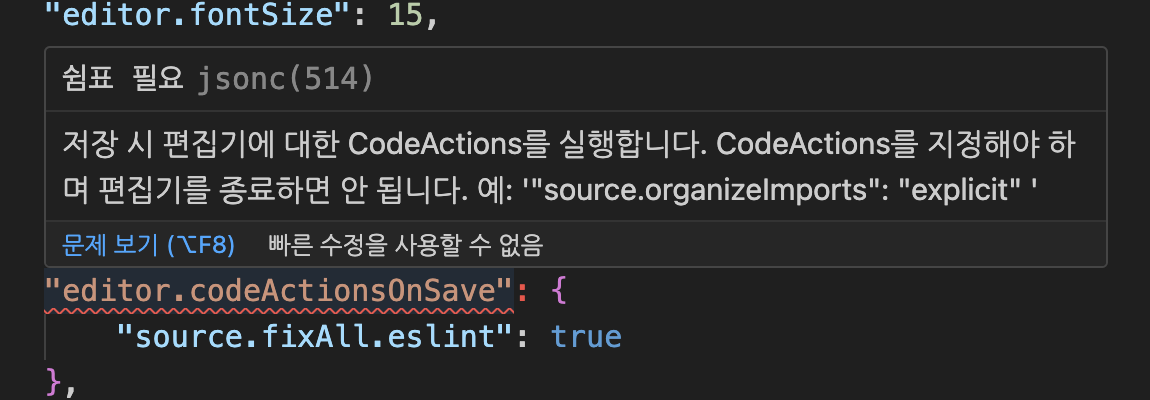
엄청난 오류 발생!

ㅠㅠㅠㅠㅠㅠㅠ

뭔데... 쉼표가 필요한게 뭔데.....
30분동안 들여다 보고 있따가 오류 줄 바로 위쪽에 쉼표가 없는걸 발견했습니다.
이런....
꺼진..쉼표도..다시..보자..
혹여나 eslint를 설치하는데 쉼표 필요 오류가 뜬 나같은 초보자들에게 도움이 되길 바라며..
+ 내친김에 prettierr까지 설치했지만. 엄청난 고난과 역경을 겪었다...
심지어 그 과정을 블로그 썼는데 날아감!!!!!
진짜 기운이 없어서 참고했던 블로그들 링크만 일단 달아두겠음..
https://codingcoding.tistory.com/1252
[ESLint es6] JavaScript 이해하기 2 최선의 예제
1편에서 이어지는 글입니다. 1편 - [ESLint es6] JavaScript 이해하기 1 Errors accessor-pairsset 구문의 페어가 되는 get 구문의 정의를 강제합니다. // NGvar object = { set foo (val) { this.val = val }} // OKvar object = { set f
codingcoding.tistory.com
https://velog.io/@solmii/TIP-VSCode의-prettier-익스텐션-정복기
👩🏻🏫 TIP) VSCode의 prettier 익스텐션 정복기
남들은 다 싱글 쿼트로 작성하던데.....내 파일은 어째서 더블 쿼트 밭인거지....? prettier 익스텐션에서 ' 가 " 으로 바뀌어 버리는 문제점 수정!!
velog.io
https://hj-blog.github.io/frontend/Prettier/
취향에 맞게 만들어보는 Prettier
왜 사용할까요?
hj-blog.github.io
우테코에 맞는 린트 규칙
rules: {
'max-depth': ['error', 2],
'import/extensions': 'off',
'no-var': 2,
'prefer-const': 2,
'no-undef': 2,
'no-unused-vars': 2,
'max-lines-per-function': ['error', 15],
'no-else-return': ['error', { allowElseIf: false }],
},